These are some notes from Freds Design Principle session last week.
Visual Communication is a process of sending and recieving and is based on a shared understanding of signs, symbols, gestures and objects. It is affected by audience, context, media and method of distrubution.
Visual Literacy
The ability to construct meaning from visual images and type.
Interpreting images of the present, past and a range of cultures.
Producing images that effectively communicate a message to an audience.
Rules are there to be learnt, but can later be broken.
Principles are things to be explored, and can be applied to our own understanding, and are there to be questioned.
Core statement - all that is nessacery for any language to exist is an agreement amongst a group of people that one thing will stand for another. Eg, this 'T' is a T. When put next to a 'H' we understand/pronounce it as 'Th' - we have to accept that; it is a rule.
Type is basis of my practise
Develop an understanding of it by using it
We don't have an option of choosing it as type is basis of everything in Graphic Design
How we work with it is our choice, but we first have to understand the rules and principles.
What is Typography?
Through the centuries different materials have been used to create type, depending on what has been available.
Stone - when type was chiselled with stone there had to be serifs so that when carving, the lines would meet an end
Sable - brushes, sticks in stone, from oriental culture
Bone - driven through the middle east, created a fluid type with a nib
Wood - more forward, could carve it still, but it kept it shape so more type could be produced - woodblock type
Lead/Metal - gave more options with fineness of the line
Silicone - digital age, based on mathematical on screen. Mimics brush, quill etc
Origins are grounded in print - digital has only been around for 20 years, type has been around for over 2000.
Bauhaus was first time that arts and crafts were merged with industrialisation
Form had to follow function in type in Bauhaus
Graphic Design was born out of Bauhaus
Typography Timeline
1450. Johann Guthen created moveable type. By 1455 he made 42 line bible
1716 - 28 William Caslon created old style typeface which are the model for several typefaces in use today
1750 - John Baskerville created transitional typefaces
17th/18th century saw industrialisation allowing for mass production
Enlightenment period - people were creating notebooks, experiments etc, and there was a need to let it be known on a mass scale - birth of publication.
People began to learn to read - only in 1920 did the education act come into practise so everyone from the age of 5 had to read.
Bauhaus came as a response to this.
As a group task we had to seperate the five typefaces we all bought in each into different categories.
Our categories were:
Sans serif
Serif regular
Serif bold
Handrendered
Calligraphic
Here are photos of the types in their categories:
We then had to sort out the same typefaces into the categories that type originated from: stone, sable, wood, metal, bone and silicone.
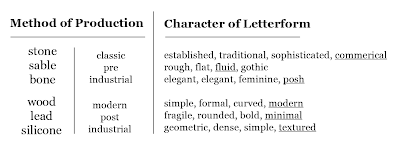
As a whole class, we then had to desribe the top font using one word and write it on a table along with everyone elses.
This table is a replica of the one in class where everybodies descriptions of a font were put up for each category. The words that are underlined are the ones that my group came up with.
Point is the size of a letter:
1 point = 1/72 inches =
25.4/72mm =
0.3527mm
12 points = 1 pica
Origins in print - lowercase and uppercase
In the print foundry letters would be organised into cases - and the capital letters would be in the case above the lowercase letters, and that's where the names uppercase and lowercase originated from.
Type Anatomy
Stem - significant vertical stroke
Sans serif - without serifs
Bowl - rounded form that describes counter
Terminal - point at which the serif/stem ends







No comments:
Post a Comment